Quickly Hosting Static Files In Your Development Environment with Node http-server
Related Posts
Yesterday, I was looking into AngularJS which is a long overdue for me. I wanted to have a really quick test space on my machine to play with AngularJS. I could just go with Plunker or JSFiddle but I wasn’t in the mood for an online editor.
So, I first installed Bower and then I installed a few libraries to get me going. I made sure to save them inside my bower.json file, too:
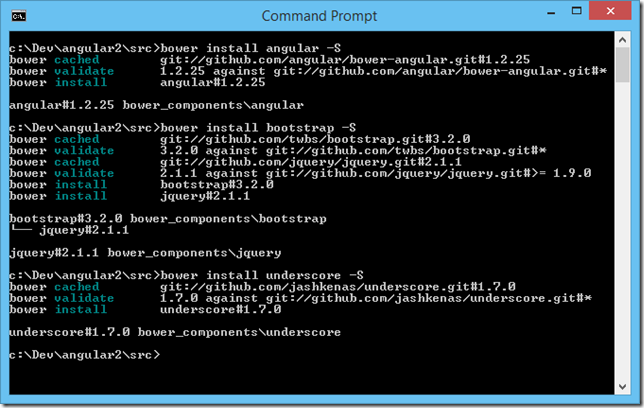
bower install angular -S bower install bootstrap -S bower install underscore –S
Then, I installed my node module to help me automate a few processes with gulp.
BTW, do you know VS has support for running you gulp and grunt tasks? Check out Scott Hanselman’s post if you don’t: Introducing Gulp, Grunt, Bower, and npm support for Visual Studio
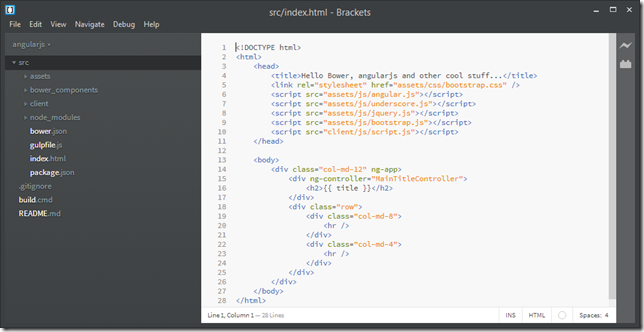
Finally, I have written a few lines of code to get me going. The state the this tiny app can be found under my GtHub account. I was at the point where I would like to see it working in my browser:
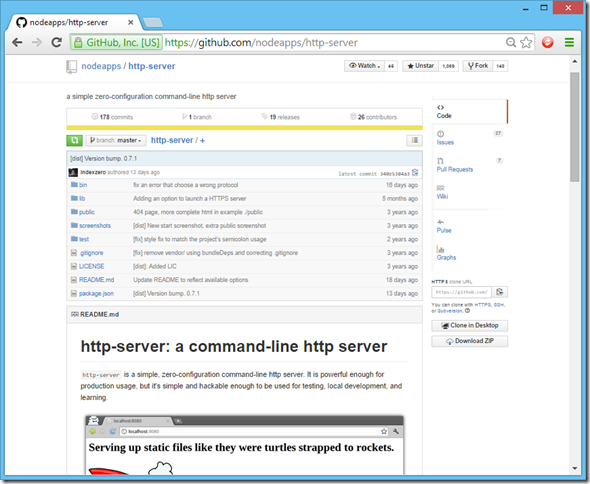
As a developer who have been heavily working with .NET for a while, I wanted to hit F5 :) Jokes aside, what I only want here is something so simple that would host my static files inside my directory with no configuration required. While searching a great option for this, I found http-server: a simple zero-configuration command-line http server.
I simply installed it as an global npm module:
All done! It’s now under my path and I can simply cd into my root web site directory and run http-server there.
Super simple! It also observes the changes. So, you can modify your files as the http-server serves them. You can even combine this with LiveReload + a gulp task.