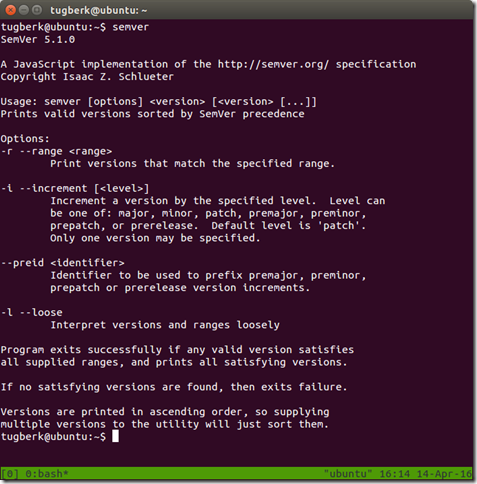
In this post, I want to tell you about node-semver, a SemVer 2.0.0 parser command-line tool and a node.js library (the one that npm uses).
nodejs (2)

node-semver: CLI Tool for Semantic Versioning 2.0.0

Quickly Hosting Static Files In Your Development Environment with Node http-server
28 September 2014
·
2 minutes read
Yesterday, I was looking for something to have a really quick test space on my machine to play with AngularJS and I found http-server: a simple zero-configuration command-line http server.

Hey, I'm Tugberk 👋
Coder 👨🏻💻, Speaker 🗣, Author 📚, ex-Microsoft MVP 🕸, Blogger 💻
I live in London, UK 🏡
Tags
ASP.Net
101
.NET
75
ASP.NET Web API
49
ASP.NET MVC
42
C#
36
Geek Talks
30
ASP.NET 5
16
SignalR
16
Tips
14
async
11
Visual Studio
11
HTTP
11
Tourism
10
Windows Azure
10
Architecture
9
TPL
9
ASP.NET vNext
8
OWIN
8
JQuery
7
Git
7
Katana
7
Microsoft
6
JavaScript
6
DLM
6
NuGet
6
Deployment
6
MongoDB
6
PowerShell
6
MS SQL
6
Razor
5
Microsoft Azure
5
Entity Framework
5
DbContext
5
Docker
5
Redis
5
Unit Testing
5
Data Structures
5
Algorithms
5
ASP.NET Core
4
IIS
4
Continuous Delivery
4
SQL Server
4
Hosting
4
Career
4
GitHub
4
.NET Core
4
UNWTO
4
Software Development
4
Elasticsearch
4
IT Stuff
4
Golang
3
Software Engineer
3
Go
3
Databases
3
Distributed Systems
3
Security
3
Caching
3
OAuth
2
gulp
2
Autofac
2
Azure Search
2
Aspect Oriented Programming
2
Linux
2
Interviewing
2
Random
2
SQL Release
2
Polyglot Persistance
2
Blogging
2
Assignments
2
C++
2
Continuous Integration
2
RavenDB
2
PostSharp
2
Facts & Figures
2
Code Review
2
SemVer
2
WCF Web API
2
nodejs
2
Deployments
2
Windows Server AppFabric
1
Sharding
1
SQL Injection
1
xUnit
1
Dexter
1
Visual Basic
1
Programming
1
Octopus Deploy
1
NGINX
1
Azure
1
Excel
1
eCommerce
1
Travis CI
1
Blob Storage
1
Bash
1
MVP
1
tugberkugurlu.com
1
Time Saviour
1
Graph
1
Web.Config
1
AWS
1
Messaging
1
Tourism Business
1
Windows 8
1
Search
1
Azure Web Apps
1
Scaling
1
React
1
Continious Delivery
1
Concurrency
1
Kafka
1
Tech Guys
1
TV Series
1
MvcScaffolding
1
Windows Live Writer
1
Redux
1
Docker Compose
1
Business
1
Microsoft SQL Server
1
Azure Storage
1
Projects
1
Congress & Convention Tourism
1
Software
1
UX
1
Neo4j
1
Microsoft Office
1
Roslyn
1
TourismGeek
1
Go Slices
1
Web
1
Lucene.NET
1
Web Application
1
Identity
1
