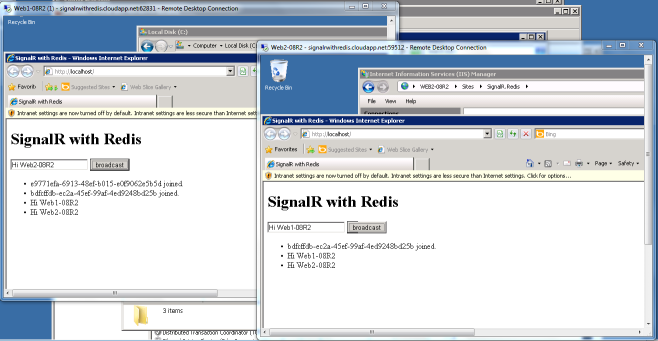
Long time ago (about 5 years, at least), I contributed an article to SignalR wiki about scaling SignalR with Redis. You can still find the article here. I also blogged about it here. However, over time, pictures got lost there. I got a few requests from my readers to refresh those images and I was luckily able to find them :) I decided to publish that article here so that I would have a much better control over the content.
SignalR (16)

I was at Microsoft Turkey office yesterday and I gave a presentation on ASP.NET Web API and SignalR in context of this year’s MSP Kickoff. This post covers where you can reach out to presentation slides, recording and several relevant links.
As of today, I am starting a new blog post series about ASP.NET vNext. To kick things off, I would like to lay out the resources about ASP.NET vNext here which is probably going to be an ultimate guide on ASP.NET vNext.
In context of Microsoft Turkey Summer School 2014, I had a chance to give a talk on ASP.NET Web API and ASP.NET SignalR a few days ago at Microsoft Turkey Office. Here is the slides, recording video and references from the talk.

A while back, ASP.NET team has introduced ASP.NET Identity, a membership system for ASP.NET applications. Today, I'm introducing you its RavenDB implementation: AspNet.Identity.RavenDB.
I was at Microsoft's Turkey headquarters giving talks on Microsoft Web Stack for Microsoft Summer School and here are presentation samples and links for .NET Web Stack

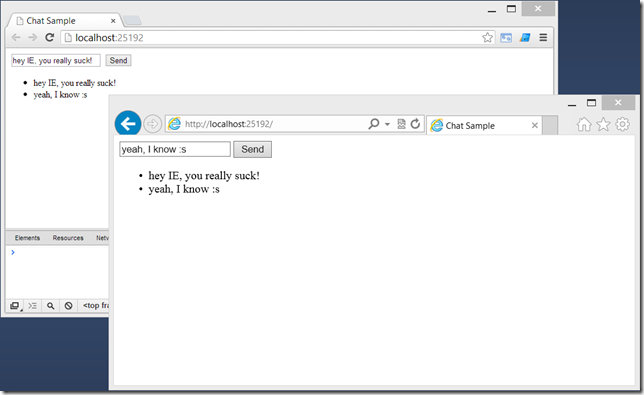
Learn how easy to scale out SignalR with a Redis backplane and simulate a local web farm scenario with IIS Express
A few days ago, I presented on a webcast about ASP.NET SignalR and real-time web application scenarios in Turkish and its recording is now available.
Web Camp Istanbul was held at Microsoft Istanbul office yesterday and here are the links, source code and slides from my talks

One leg of Microsoft Web Camps spring 2013 tour will be held in Microsoft Istanbul office on the 6th of April, 2013.
I was at MSFT Istanbul office yesterday to give a presentation on Microsoft Web Stack for MSPs. Slides and samples are now available online.

This weekend, I participated in an event as a speaker in Izmir, DEU Bilgisayar Topluluğu Izmir 2. Teknoloji Zirvesi. Sides and Source Code for my sessions are available.

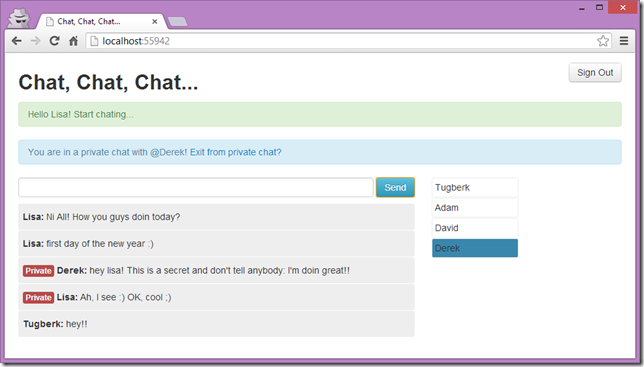
One of the common questions about SignalR is how to broadcast a message to specific users and the mapping the SignalR connections to your real application users is the key component for this.
SiganlR - Real-time Web Applications webcast recording (in Turkish) is available. The video is available on NedirTV and Vimeo.

Couple of hours ago, @DamianEdwards has announced that ASP.NET SignalR Alpha 1.0.0 release is now publicly available! Even better! SignalR has just shipped with ASP.NET Fall 2012 Update!

I just committed my first contribution to SignalR project: SignalR with Redis Running on a Windows Azure Virtual Machine. Enjoy :)

