OWIN and Katana is best way to build web server indipendent web applications in .NET ecosystem and this post will help you a bit on getting started.
Hosting (4)

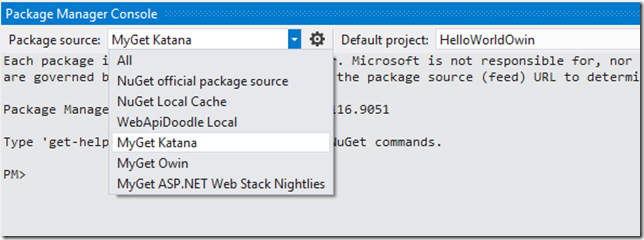
Getting Started With OWIN and the Katana Stack

Running ASP.NET MVC Under IIS 6.0 and IIS 7.0 Classic Mode : Solution to Routing Problem
In this blog post, we will see how to run ASP.NET MVC application under IIS 6.0 and IIS 7.0 classic mode with some configurations on IIS and Global.asax file...

Deployment of ASP.Net MVC 3 RC 2 Application on a Shared Hosting Environment Without Begging The Hosting Company
After the release of ASP.Net MVC RC 2, we are now waiting for the RTM release but some of us wanna use RC 2 already... But how to deploy it on a shared hosting acount is the mind-exploding problem...
ASP.Net Chart Control On Shared Hosting Environment, Chartimagehandler / Parser Error Problem Solution
ASP.Net Chart Control On Shared Hosting Envronment (Parser Error) - Deployment of Chart Controls On Shared Hosting Environment Properly...

