A few days ago, I started a new blog post series about ASP.NET vNext. Today, I would like to talk about something which is MVC specific and takes one of our pains away: view components :)
ASP.NET MVC (42)

As of today, I am starting a new blog post series about ASP.NET vNext. To kick things off, I would like to lay out the resources about ASP.NET vNext here which is probably going to be an ultimate guide on ASP.NET vNext.

A while back, ASP.NET team has introduced ASP.NET Identity, a membership system for ASP.NET applications. Today, I'm introducing you its RavenDB implementation: AspNet.Identity.RavenDB.
I was at Microsoft's Turkey headquarters giving talks on Microsoft Web Stack for Microsoft Summer School and here are presentation samples and links for .NET Web Stack
Web Camp Istanbul was held at Microsoft Istanbul office yesterday and here are the links, source code and slides from my talks

One leg of Microsoft Web Camps spring 2013 tour will be held in Microsoft Istanbul office on the 6th of April, 2013.
I was at MSFT Istanbul office yesterday to give a presentation on Microsoft Web Stack for MSPs. Slides and samples are now available online.
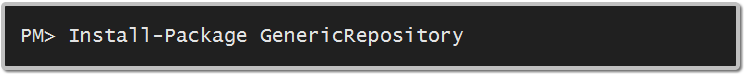
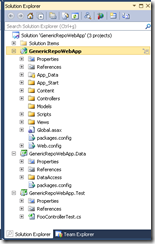
With the new release of the GenericRepository.EntityFramework package, we now have clean, better and sexier generic repository implementation for Entity Framework. Enjoy!

This weekend, I participated in an event as a speaker in Izmir, DEU Bilgisayar Topluluğu Izmir 2. Teknoloji Zirvesi. Sides and Source Code for my sessions are available.
I listed some resources on asynchronous programming for .NET server applications with C# which consist of blog posts, presentations and podcasts.

One of the common misconceptions about ASP.NET Web API is that it is being built on top of ASP.NET MVC. Today, I am going to break it!

Writing asynchronous .NET Client libraries for your HTTP API and using asynchronous language features (aka async/await) and some deadlock issue you might face.
Gleen Block explains why we need ASP.NET Web API when we already have ASP.NET MVC and what can we achieve with ASP.NET Web API

Let's see how we can end up with a deadlock using the C# 5.0 asynchronous language features (AKA async/await) in our ASP.NET applications and how to prevent these kinds of scenarios.

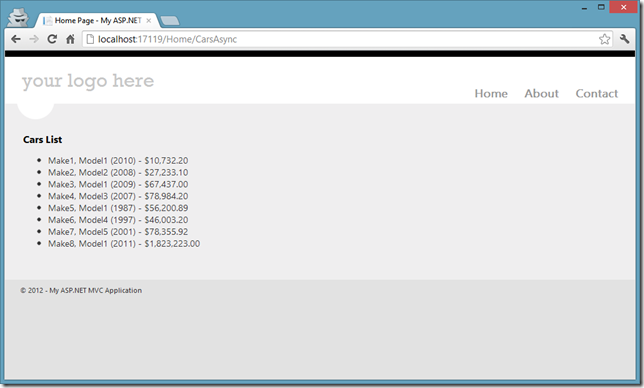
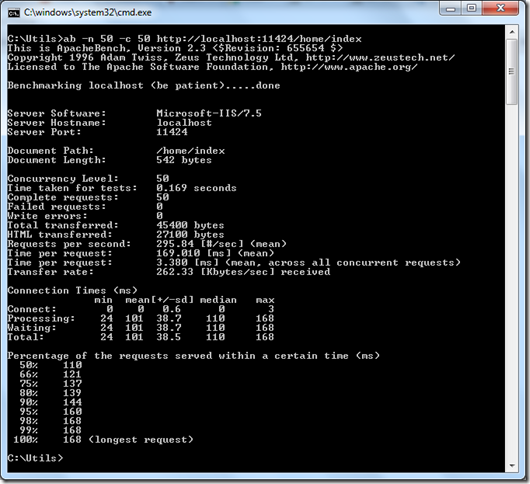
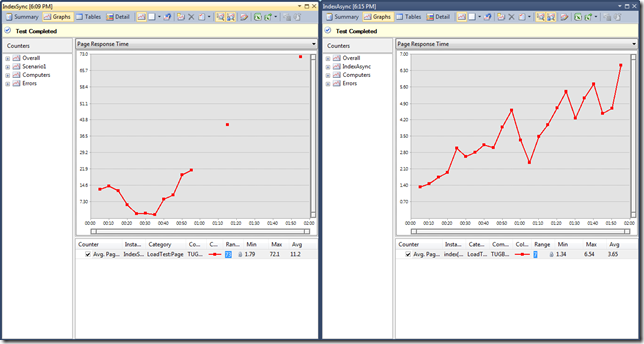
Asynchronous Database Calls With Task-based Asynchronous Programming Model (TAP) in ASP.NET MVC 4 and its performance impacts.
Today, I was at Computer Engineering Department of Mugla University and I gave two introduction talks on MS Web Platform and ASP.NET MVC 101.
We will see how we can involve action selection process in ASP.NET MVC with ActionNameSelectorAttribute with a real world use case scenario.

I'm trying to show you what new C# 5.0 can bring us in terms of asynchronous programming with await keyword. Especially on ASP.NET MVC 4 Web Applications.
I would like to point you those resources (Tutorials, Videos, Samples) in order to get started with ASP.NET Web API.

Deploying a Web Role with HTTPS Endpoint enabled with Self-Signed Certificate and a annoying problem of HTTPS input endpoint does not contain private key
This blog post provides a Windows Azure Blob Storage example which walks you through on how to use Blob Storage service with ASP.NET MVC.

Entity Framework DbContext Generic Repository Implementation Is Now On Nuget and GitHub: PM> Install-Package GenericRepository.EF
This is the #2 of the series of blog posts which is about some core scenarios on ASP.NET MVC: A Way of Working with Html Select Element (AKA DropDownList) In ASP.NET MVC
This is #1 of the series of blog posts which is about some core scenarios on ASP.NET MVC: File Upload With HttpPostedFileBase Class

In this blog post we will see how to work with generic repositories on ASP.NET MVC and unit testing them by mocking with moq
We will see how we can implement Generic Repository Pattern with Entity Framework and how to benefit from that.

In this quick post, I will show you a way of implementing ASP.NET MVC Server Side Remote Validation just like ASP.NET MVC Remote Validation

This blog post demonstrates how to implement Donut Hole Caching in ASP.NET MVC by Using Child Actions and OutputCacheAttribute

This post shows the implementation of ASP.NET MVC Remote Validation for multiple fields with AdditionalFields property and we will validate the uniqueness of a product name under a chosen category.

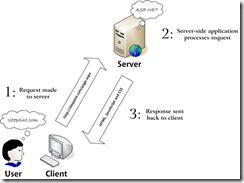
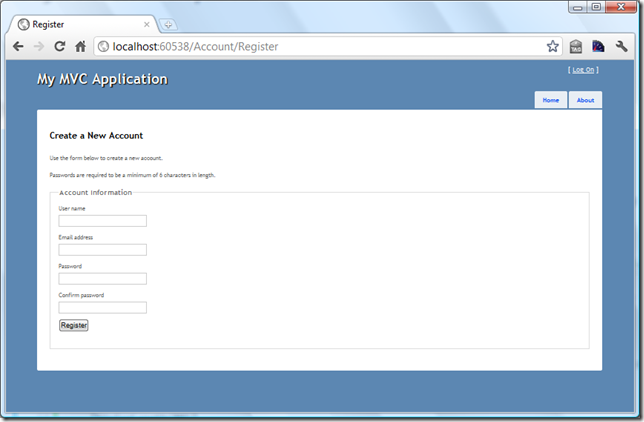
This blog post will walk you through on implementation and usage of ASP.NET MVC Remote Validation. As a sample, we will validate the availability of the username for membership registration.

In this blog post, we will see how we set up our environment for xUnit.net Unit Testing Framework. This is the first blog post of the blog post series on Unit Testing With xUnit.net for ASP.NET MVC.

We will see How to detect errors of our ASP.NET MVC views on compile time inside Visual Studio.

One of the aspect of SEO (Search Engine Optimization) is canonicalization. In this blog post, we will see how easy to work with IIS Rewrite Module in order to remove evil trailing slash from our URLs

In this post, we'll see how easy to work with JQuery AJAX API on ASP.NET MVC and how we make use of Partial Views to transfer chunk of html from server to client with a toggle button example.

One of the best Javascript WYSIWYG Editors TinyMCE is now up on Nuget live feed. How to get TinyMCE through Nuget and get it working is documented in this blog post.

In this blog post, we will see how to handle multiple checkboxes inside a controller in ASP.NET MVC. We will demonstrate a sample in order to delete multiple records from database.

In this blog post, we will see how to run ASP.NET MVC application under IIS 6.0 and IIS 7.0 classic mode with some configurations on IIS and Global.asax file...

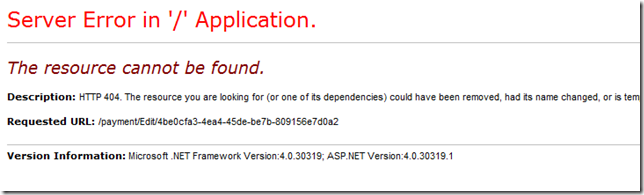
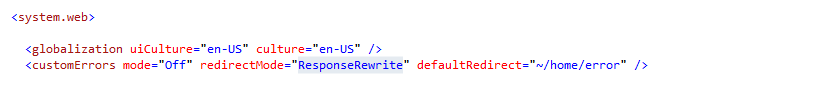
This post is a quick demonstration of how you can throw HttpException of 404 manually from a controller on ASP.NET MVC when the model you're passing is null

Microsoft MIX11 : Students & Academic Staff Discount is Available For the Conference / The chance that every geek student wants to catch!

After the release of ASP.Net MVC RC 2, we are now waiting for the RTM release but some of us wanna use RC 2 already... But how to deploy it on a shared hosting acount is the mind-exploding problem...

Recently, I have been playing around with MVC a lot and I decided to use the latest MVC tecnology on my web site...

I assume that some of you folks have tried that in your ASP.Net MVC applications and try to figure out why it doesn't work. Well, I have figured it out...

