First Hours with Visual Studio Code on Mac and Windows
Related Posts
Today is one of those awesome days if you are building stuff on .NET platform. Microsoft announced bunch of stuff at Build 2015 keynote a few hours ago and one of them is Visual Studio Code, a free and stripped down version of Visual Studio which works on Mac OS X, Linux and Windows. It leverages bunch of existing open source software like OmniSharp, Electron. Most of all, this was my #bldwin wish :)
Changing my mind, my wish #bldwin announcement: VS for Mac.
— Tugberk Ugurlu (@tourismgeek) April 27, 2015 First of all, you should definitely install Visual Studio Code and start checking the documentation which is very extensive. I followed those steps and as I am very excited about this new tool, I wanted to share my experience thus far which is not much but very promising.
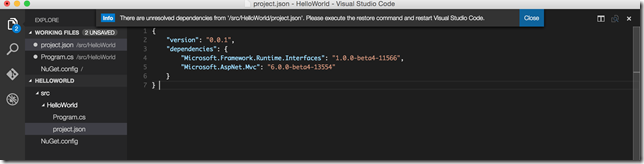
First thing I noticed was the top notch support for ASP.NET 5. The documentation for ASP.NET 5 support is pretty good but some features are not highlighted there. For example, you are getting the IntelliSense for dependencies:
When you add a dependency, you get nice notification telling that you should restore:
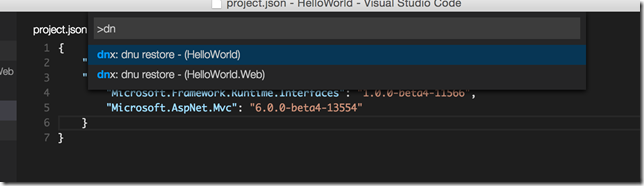
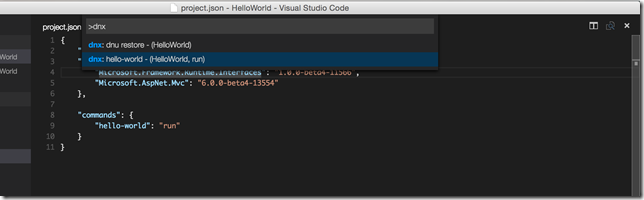
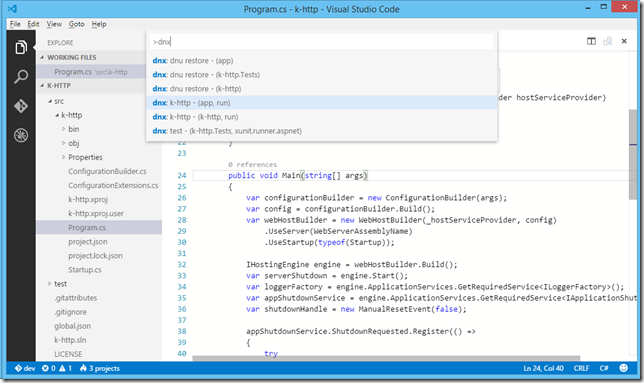
Pretty nice! So, how would you restore? Hit ⇧⌘P to get the command pallet up and you can see the restore command there:
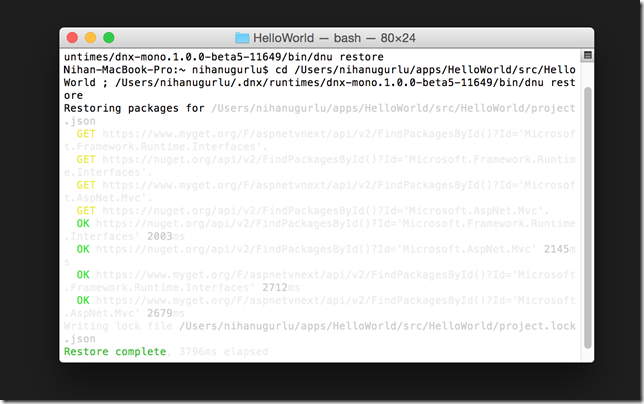
It will run the restore inside the terminal:
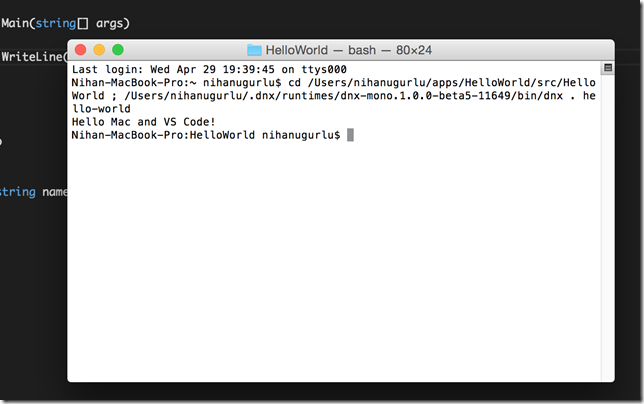
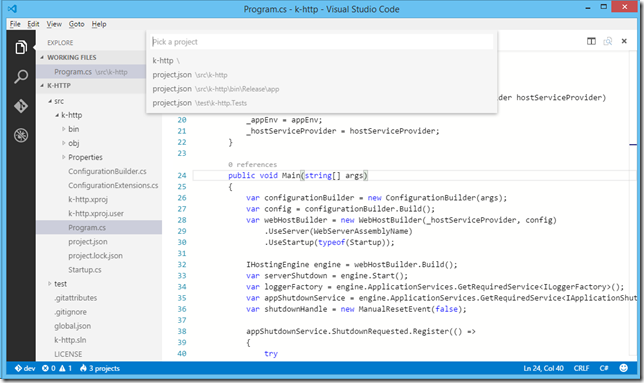
You can also invoke your commands defined inside the project.json:
Obviously, you can change the theme.
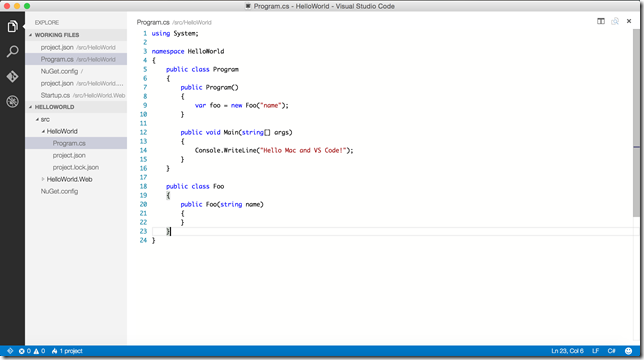
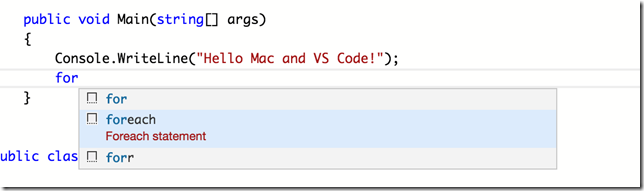
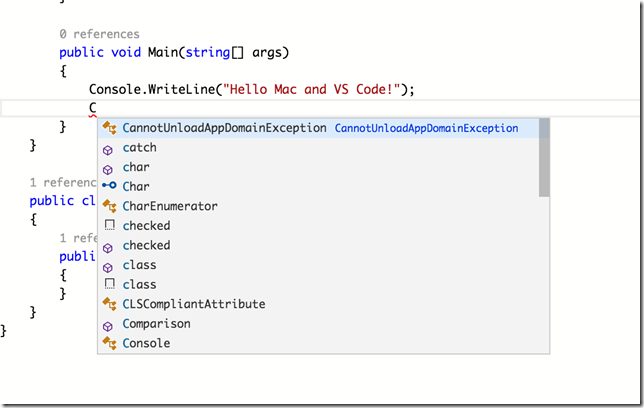
Writing C# code is also very slick! You currently don’t have all the nice refactoring features you have in full fledged Visual Studio but it’s still impressive:
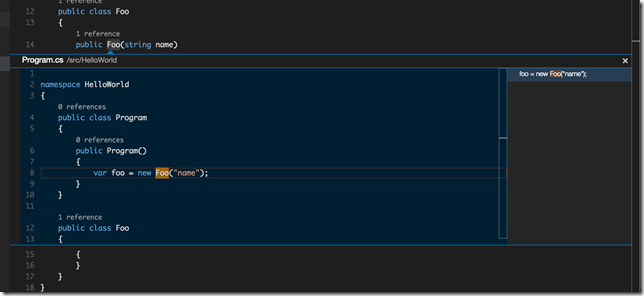
We even have some advanced stuff like Peek Definition:
Check out the documentation for all coding editor features.
As mentioned Windows is also fully supported as you might guess :)
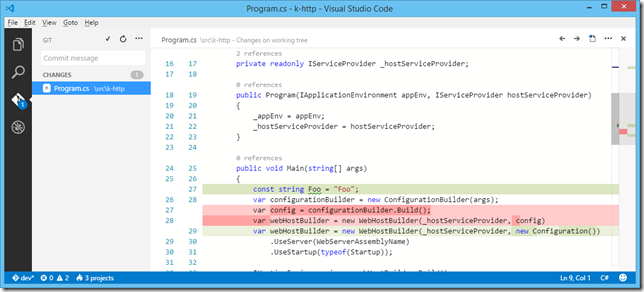
I want to touch on the Git integration as well. I generally use Git bash and this won’t change for me but having the diff view inside the editor in a very nice way is priceless!
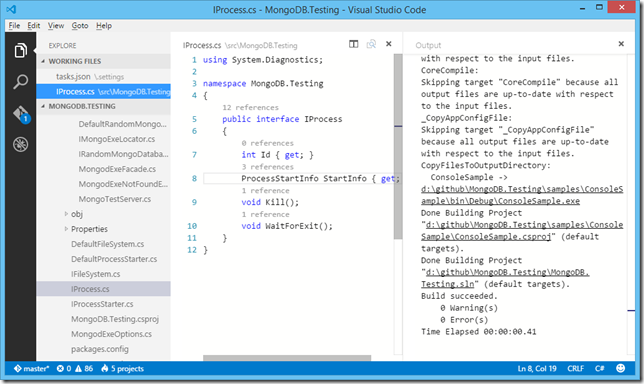
How about old/current .NET applications? I managed to get one up and running easily and managed to get the build working by defining a task for that:
{
"version": "0.1.0",
// The command is tsc.
"command": "msbuild",
// Show the output window only if unrecognized errors occur.
"showOutput": "silent",
// Under windows use tsc.exe. This ensures we don't need a shell.
"windows": {
"command": "C:\\Program Files (x86)\\MSBuild\\14.0\\Bin\\msbuild.exe"
},
// args is the HelloWorld program to compile.
"args": []
}I was expecting this to work without any further configurations but it could be just me not being able to get it working.
As said, it’s very early but I am sold for this editor! Also, this is a fantastic time to build products on .NET platform. I would like to thank all the people at Microsoft and open source community who are making our lives easier and enjoyable. I will leave you all now and enjoy my new toy! :O