Visual Studio CTP 3 has launched a while back and I was expecting to have trouble working with ASP.NET vNext beta builds. I was partially right. I wasn’t able to run the web application from Visual Studio. However, it’s still possible to debug the application and I have a workaround for you :)
Tips (14)


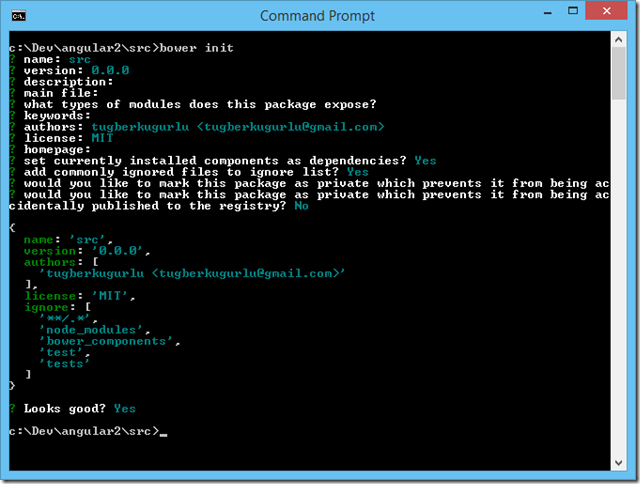
Yesterday, I was looking for something to have a really quick test space on my machine to play with AngularJS and I found http-server: a simple zero-configuration command-line http server.

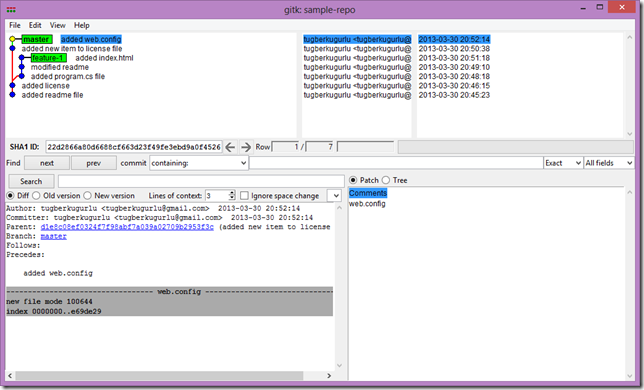
Git Rebase is only one of the powerful features of git and it allows you to have a clean history in a highly branching workflow.

This post walks you through on how you can install hub extension for Git (by defunkt) on Windows to work with GitHub more efficiently.

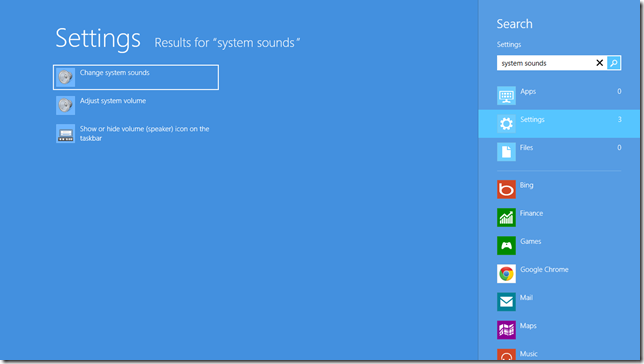
The usual "chlick" sound is not there when you navigate through inside the Windows Explorer and we will see how to get the Start Navigation sound back on Windows 8

Do you use Visual Studio 11 Developer Preview and miss your extensions? Well, I do! Especially, ADO.NET C# DbContext Generator. We'll see how to make them compatible with Visual Studio 11 Dev. Preview

We will see How to detect errors of our ASP.NET MVC views on compile time inside Visual Studio.

One of the aspect of SEO (Search Engine Optimization) is canonicalization. In this blog post, we will see how easy to work with IIS Rewrite Module in order to remove evil trailing slash from our URLs

Couple of days ago I took the Exam 70-515, TS: Web Applications Development with Microsoft .NET Framework 4 and I am gonna walk you through it in this post
In this blog post, we will see how ClientIDMode property of Web Controls makes our lives easier. Also, we will demonstrate couple of scenarios on how it works...

Have you ever used 'MSDeploy' inside Visual Studio 2010 and wished a nice process bar while publishing a web application? There is even a better way!
Solution to an annoying error message! You are getting 'Could not write to output file 'c:\Windows\Microsoft.NET\Framework\....' message? You are at the right place.

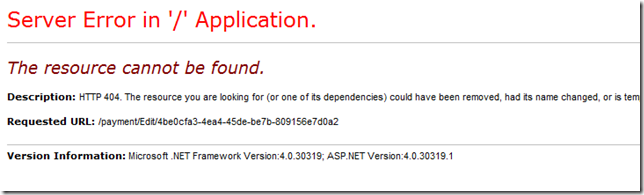
This post is a quick demonstration of how you can throw HttpException of 404 manually from a controller on ASP.NET MVC when the model you're passing is null
Sometimes we get sick to put our avatar pic. to every web site that we have registered to view our avatar. In this point gravatar.com helps us.

